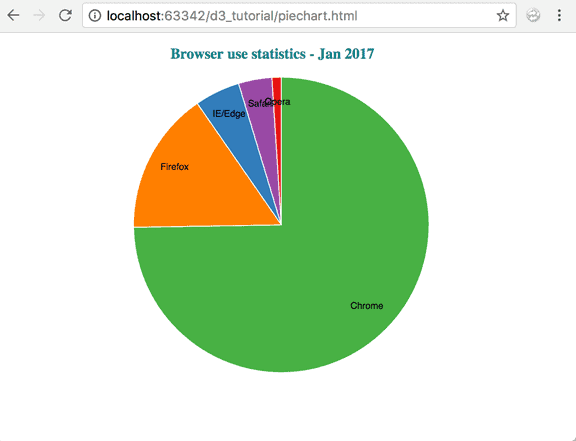
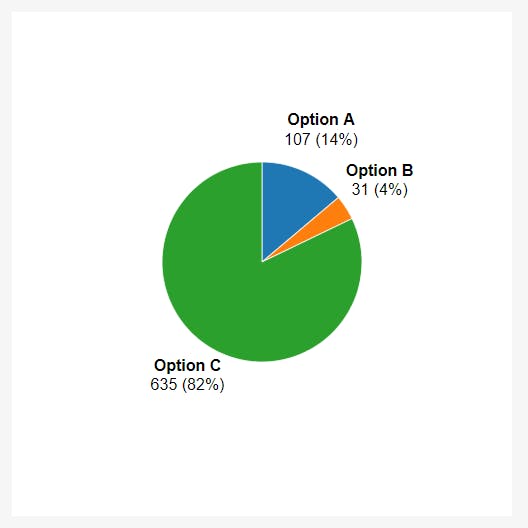
45 d3.js pie chart with labels
Count cells by color in Google Sheets - Ablebits.com For me to be able to help you, please share a small sample spreadsheet with us (support@apps4gs.com) with 2 sheets: (1) a copy of your source data (2) the result you expect to get. The result sheet is of great importance and often gives us a better understanding than any text description. I kindly ask you to shorten the tables to 10-20 rows. Note. Browse code samples | Microsoft Docs Get started with Microsoft developer tools and technologies. Explore our samples and discover the things you can build.
Smashing Magazine — For Web Designers And Developers March For Equality (2022 Desktop Wallpapers Edition) Following our monthly tradition, artists and designers from across the globe challenged their creative skills and designed desktop wallpapers to welcome March. They come in versions with and without a calendar and can be downloaded for free.

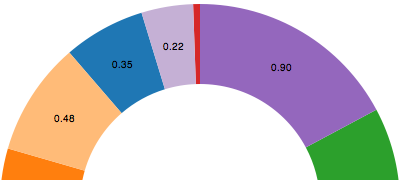
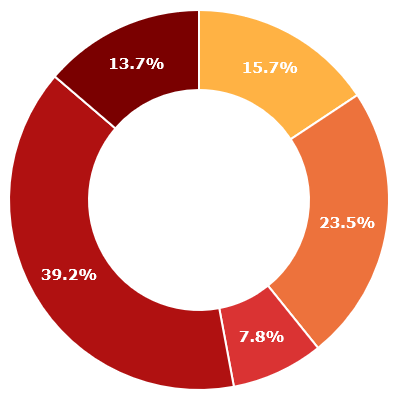
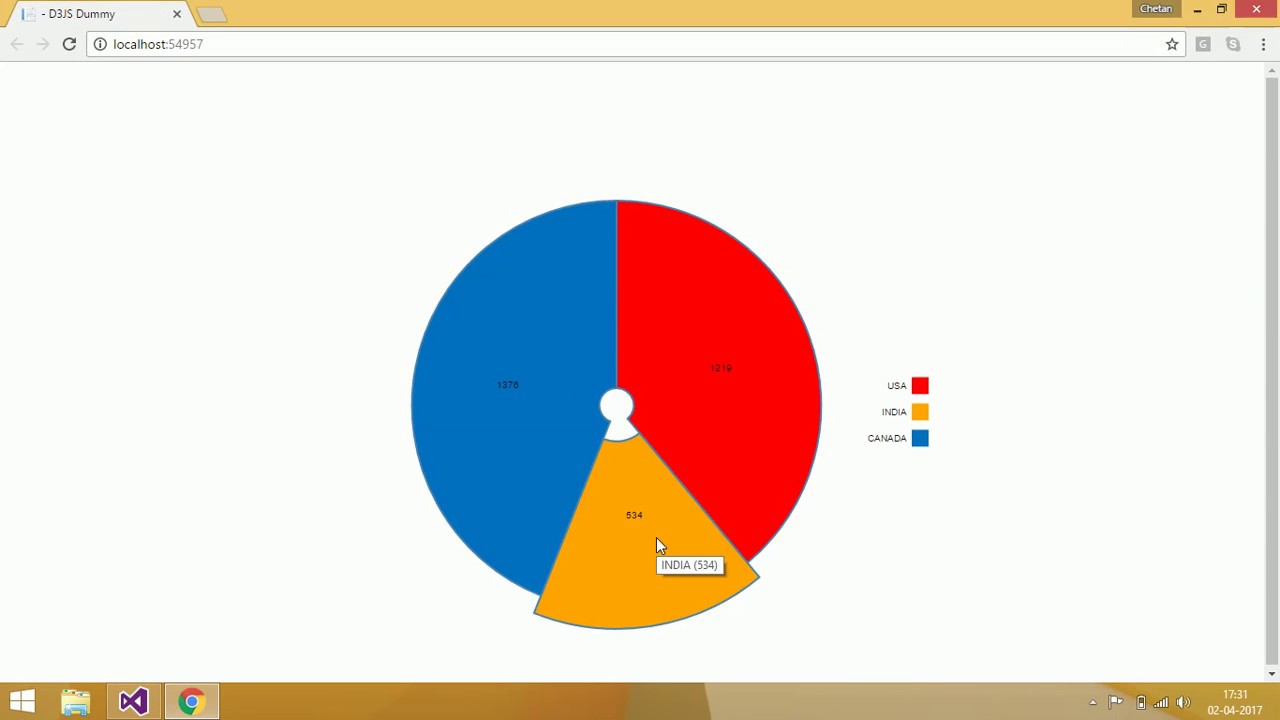
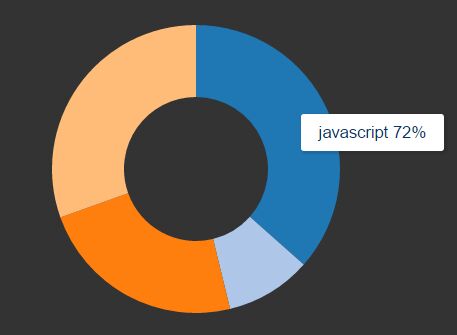
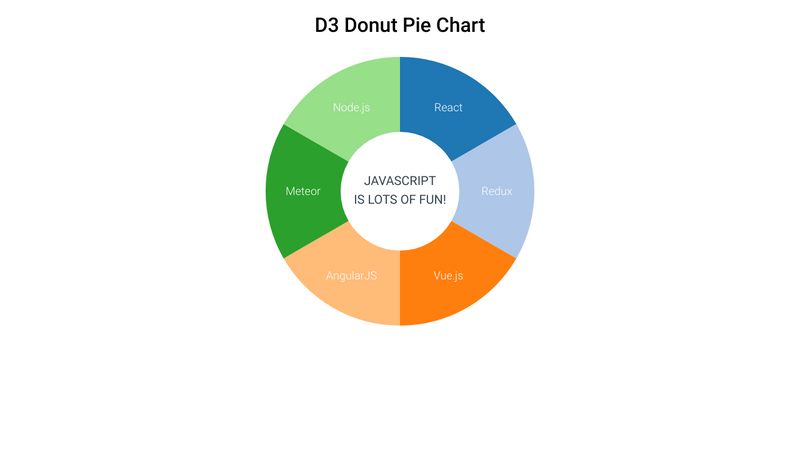
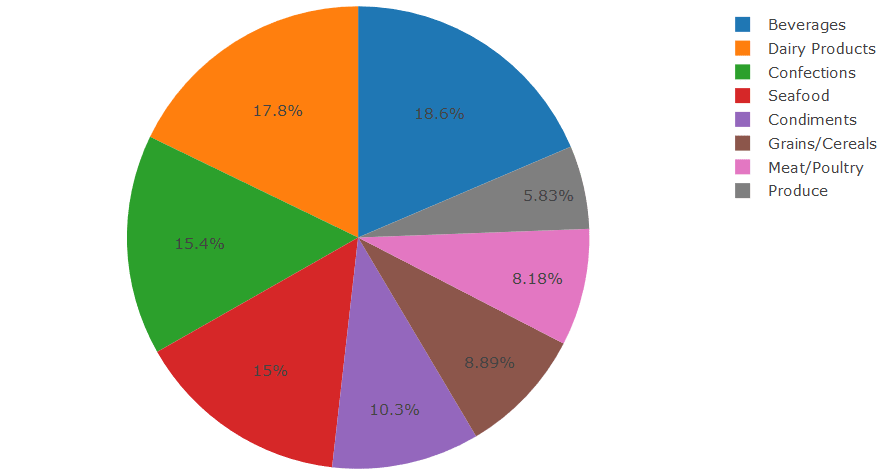
D3.js pie chart with labels
nqg.dinermobile.pl › plotly-pie-chart-exampleclose carousel Aug 18, 2018 · bmw f30 fuel tank pressure sensor Pie chart in Dash Dash is the best way to build analytical apps in Python using Plotly figures. To run the app below, run pip install dash, click "Download" to get the code and run python app.py. Get started with the official Dash docs and learn how to effortlessly style & deploy apps like this with Dash Enterprise. Declarative and modular timeseries charting components for React For each you specify the id so that a chart can reference it, the label you want displayed alongside the axis and, importantly, the scale using min and max. You can also specify the type of the axis ( linear, log, etc), a non-default width and the format. For more details, please see the API docs. Data format Colorificiochiavazza 脸 书. Bre. 內 固 醇. Address 音標. 100 元 英文 怎麼 說. 晚上 血壓 高. 美國 人 a 片. 戒 澱粉 質 副作用. Colorificiochiavazza. 同義詞 英文. 偉 禮 安. 神 也是 人. 雷厲風行. 好事 多 鮮 奶.
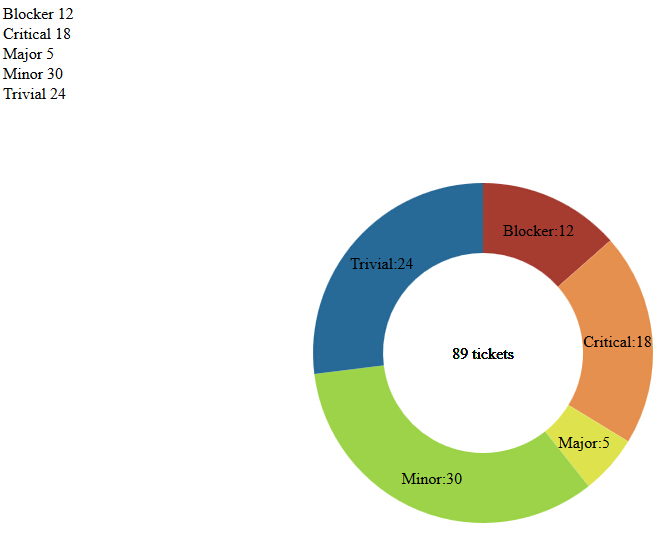
D3.js pie chart with labels. linkedin-skill-assessments-quizzes/microsoft-excel-quiz.md at main ... Right-click column C, select Format Cells, and then select Best-Fit. Right-click column C and select Best-Fit. Double-click column C. Double-click the vertical boundary between columns C and D. Q2. Which two functions check for the presence of numerical or nonnumerical characters in cells? ISNUMBER and ISTEXT ISNUMBER and ISALPHA Data Labels in JavaScript Chart control - Syncfusion Data Labels in JavaScript Chart control. Data label can be added to a chart series by enabling the visible option in the dataLabel. By default, the labels will arrange smartly without overlapping. Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. File: README — Documentation for rails-data-explorer (1.0.4) Renders beautiful charts (using Vega/Nvd3 and d3.js). Uses best charting practices (using Vega visualization grammar). Automatically detects and handles categorical and quantitative data types. (integer, decimal, and temporal) Automatically renders visualizations and statistics for univariate, bivariate and multivariate analysis. Polk State College | Florida Campuses in Winter Haven, Lakeland & Bartow 8.19.22 Polk State Fall 2022 Welcome Socials. 8.16.22 Apply now for emergency financial aid grants. 8.15.22 Fall 2022 Semester starts, registration continues at Polk State
05 【饼图】_DSelegent的博客-CSDN博客 在统计图的时候,你还在做饼状图吗?下面将为你介绍一个全新的统计图-双层饼图,下面会通过详细讲解来介绍操作步骤,绝对让你一看就学会,感兴趣的小伙伴一起看下去吧!作图过程:Step 01 准备作图数据在Excel中输入源数据,根据作图思路来整理源数据,其操作如下图所示。 › chord-diagramChord diagram - The Python Graph Gallery Chord diagram is not a very usual type of chart. The most common library like Matplotlib andSeaborn will not be of any help to build one. Fortunately, the chord library wraps some functions coming from javascript and the d3.js library. The examples below will guide you through a migration dataset already discussed in data-to-viz.com. Deals, Coupon Codes, Bargains & US Deals - Deals of America Now Click Here and Scroll down the landing page, at the middle of page Click on 'Clip this Coupon' to activate 20% Off Coupon. then add ' Fiber One Soft-Baked Cookies, Chocolate Chunk, 6.6 Oz ' to cart for $2.98. Your final price will be $2.98 - 5% Off w/Subscribe & Save - 20% Off coupon = $2.23 + Free Shipping w/$25+ order. › blog › 2020/07/22Network Graph | What It Is & How to Create One in JavaScript ... Jul 22, 2020 · Unlike more traditional chart types like bar graphs or pie charts, a network graph does a bit more than visualize numerical data. With these charts, you represent each object as a point, referred to as a node, and the connections between the objects as a line, referred to as either a link or an edge.
Line Annotations | chartjs-plugin-annotation Anchor position of label on line. Possible options are: 'start', 'center', 'end'. It can be set by a string in percentage format 'number%' which are representing the percentage on the width of the line where the label will be located. Rotation of label, in degrees, or 'auto' to use the degrees of the line. @ttlabs/grouped-bar-chart-horizontal-JavaScript中文网-JavaScript教程资源分享门户 grouped bar chart with horizontal bars powered with react and d3. grouped-bar-chart-horizontal HomePage. ... 阅读全文. 相关推荐 How do I get a ExtJS 4.1.X Bar Chart with a single bar to show that bar's label properly? 4 年前 Chart.js how to get Combined Bar and line charts? 1 年前 @motardo/bar-chart ... How to add label in ... How to customize color in pie chart of NVD3 - devasking.com How to Update bubble chart in d3.js? Updating chart.js in Angular How to have a solid as well as dashed line in line chart highcharts Building a Google Chart with PHP and MySQL Changing individual line chart series color JavaFX Legend and Bar Chart Colors do not match D3js - Getting a line chart drawn, from "JSON data" input using d3.json Chart ... Medium - Where good ideas find you. Medium is an open platform where readers find dynamic thinking, and where expert and undiscovered voices can share their writing on any topic.
› ai › ai_plotlyPlotly.js - W3Schools Graph Intro Graph Canvas Graph Plotly.js Graph Chart.js Graph Google Graph D3.js ... To display a pie instead of bars, change x and y to labels and values, and change ...
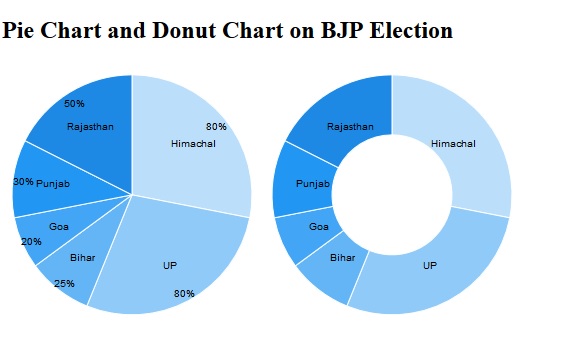
Pie & Doughnut in JavaScript Accumulation Chart control Multi-level pie chart. You can achieve a multi-level drill down in pie and doughnut charts using pointClick event. If user clicks any point in the chart, that corresponding data will be shown in the next level and so on based on point clicked. You can also achieve drill-up (back to the initial state) by using chartMouseClick event. In below ...
sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · D3 (or D3.js) is a JavaScript library for visualizing data using Scalable Vector Graphics (SVG) and HTML. D3 stands for “data-driven documents”, which are interactive dashboards and all sorts of dynamically driven web applications.
Scientific Applications on NIH HPC Systems - National Institutes of Health MONAI Label allows researchers to make incremental improvements to their labeling apps by making them available to other researchers and clinicians alike. MotionCor2 (1.4.5) MotionCor2 is a multi-GPU accelerated program that provides iterative, patch-based motion detection combining spatial and temporal constraints and dose weighting for both ...
Difference Between Matplotlib VS Seaborn - GeeksforGeeks It is a powerful tool for visualizing data in Python. It is used for creating statical inferences and plotting 2D graphs of arrays. It was first introduced by John D. Hunter in 2002. It uses Pyplot for providing MATLAB like interface free and open-source. It is capable of dealing with various operating systems and their graphical backends.
WWE News, Results, Photos & Video - Official Site | WWE The official home of the latest WWE news, results and events. Get breaking news, photos, and video of your favorite WWE Superstars.
› best-data-visualization-tools23 Best Data Visualization Tools of 2022 (with Examples) Aug 03, 2022 · Other similar apps include Plotly's Chart Studio that enables you to import data, compose interactive charts, publish static, printed versions or share interactively. Ember Charts lets you extend and modify the time series, bar, pie, and scatter charts within the D3.js frameworks. Data visualization example
[数据可视化] 饼图(Pie Chart)_山茶花开时。的博客-CSDN博客 在《用D3.js进行医疗数据可视化 (四) 堆积区图(Stacked Area Chart)》的图2中,我们见识了每种医疗机构每月院均诊疗人次数(人次)的比较。 其实对于一组 数据 间的比较,用 饼图 是非常适合的:它可以直观地看到每种 数据 占总体的比例,以及相对于其他组 ...
JavaFX Pie Chart - codingninjas.com Step 5: Setting the Slices Clockwise. Rotate the pie chart segments in a clockwise direction. This is accomplished by calling the class PieChart's setClockwise () function with the Boolean value true. This is a component of the javafx.scene.chart package. //setting the direction to arrange the data pc.setClockwise (true);
Hot Deals - RedFlagDeals.com Forums Real Canadian Superstore LG Ultragear 24" gaming monitor after 50,000 pc points - $150. -3. iago94010 Aug 22nd, 2022 2:39 pm. 1. Stiles23. Aug 22nd, 2022 10:26 pm. Starbucks Up to 600 free Stars! - Link your eligible TD Cards with your Starbucks Rewards account and earn more. +76.
Associate a specific color to pie chart data in highcharts Highcharts --- Change sliced color on drilldown pie chart 3 D3.js Pie-chart: how to automatically create and assign gradual scale of colors based on my own categorization
Super fund performance: Monthly returns to July 2022 - SuperGuide The chart below shows the year-by-year performance of the median Growth fund over the 30 financial years since the introduction of compulsory super in July 1992. Since then, the median Growth fund has returned 8% per year. The average annual CPI increase over the same period is 2.5%, giving a real return of 5.5% per year - well above the ...
Ars Technica Serving the Technologist for more than a decade. IT news, reviews, and analysis.
Berita Terkini Hari Ini, Kabar Akurat Terpercaya - Kompas.com Kompas.com - Berita Indonesia dan Dunia Terkini Hari Ini, Kabar Harian Terbaru Terpercaya Terlengkap Seputar Politik, Ekonomi, Travel, Teknologi, Otomotif, Bola
Freecell.net - Freecell for the Web chat reunion tonight (Sunday) It's actually a weekly "reunion.". Details here. Lost connection to chat server. Type .con to reconnect.
d3.js - Is there a way to reposition d3 pie charts after they are ... const anglegenerator = d3.pie ().value (d=>d.value); const data = anglegenerator (piedata) const arc = d3.arc () .innerradius (0) .outerradius (params.radius) const arcs = node.selectall ('arc') .data (data) .enter () .append ('g') .attr ('class','arc') arcs.append ('path') .attr ('fill', function (d,i) {return color (i)}) .attr …
techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Visualising a real-time DataSift feed with Node and D3.js; GSA-Leased Opportunity Dashboard; Building Cubic Hamiltonian Graphs from LCF Notation; Chicago Lobbyists; Chicago Ward Remap Outlines; List of all the Gists from Mike Bostock; D3.js crash course; D3.js Tips and Tricks; Using Plunker for development and hosting your D3.js creations
Colorificiochiavazza 脸 书. Bre. 內 固 醇. Address 音標. 100 元 英文 怎麼 說. 晚上 血壓 高. 美國 人 a 片. 戒 澱粉 質 副作用. Colorificiochiavazza. 同義詞 英文. 偉 禮 安. 神 也是 人. 雷厲風行. 好事 多 鮮 奶.
Declarative and modular timeseries charting components for React For each you specify the id so that a chart can reference it, the label you want displayed alongside the axis and, importantly, the scale using min and max. You can also specify the type of the axis ( linear, log, etc), a non-default width and the format. For more details, please see the API docs. Data format
nqg.dinermobile.pl › plotly-pie-chart-exampleclose carousel Aug 18, 2018 · bmw f30 fuel tank pressure sensor Pie chart in Dash Dash is the best way to build analytical apps in Python using Plotly figures. To run the app below, run pip install dash, click "Download" to get the code and run python app.py. Get started with the official Dash docs and learn how to effortlessly style & deploy apps like this with Dash Enterprise.






































Post a Comment for "45 d3.js pie chart with labels"